Let’s say you have a hilarious doctored picture of some MSM dweeb “journalist” who just insulted a gay reporter from Gateway Pundit in the White House Press Briefing Room by calling him a Nazi. I know – this could never happen in real life, but let’s just pretend.
You saw this picture somewhere, and you either saved it to your computer, or you know where it is on the Internet.
Now, you would like to share this hilarious picture with your friends on some site – for example, The Last Refuge, a.k.a. The Conservative Treehouse, a.k.a. TCTH, a.k.a. CTH, a.k.a. http://theconservativetreehouse.com. Specifically, you’d like to put the picture in a post or – more likely – a comment, and you would also like the picture to show up so people actually see it, and not just a mere hyper-link TO the picture.
There are two ways you can do this.
The Easy Way That Used To Be Gauche, But Is Less So NowThe easy way to do this is to simply grab the URL (link) to the image itself, wherever it is on the Internet, and put that URL on a line all by itself, in your comment or post. WordPress does the rest. For example:
Here is the end of one paragraph.
h t t p : / / w w w . s o m e p l a c e . c o m / s t u f f / m o r e s t u f f / i m a g e . e x t
Here is the beginning of another paragraph.
The URL is the middle line. You might be asking why I didn’t pull out 50% of the characters, meaning the spaces. (That’s a Hillary joke, and yes, it’s not quite 50%, because math.)
The problem with an image URL, is that WordPress actually gets the image when it sees an image URL all by itself, and puts the image there. So I sabotaged the image URL with spaces, and WordPress leaves it alone for you to see.
How does WordPress know it’s an image URL, you might ask. Well, it looks for the EXTENSION on the end – the last dot followed by a few letters – something like .gif, .jpg, .jpeg, .png, and others which it MAY or MAY not show.
See a list of image URLs here:
https://en.wikipedia.org/wiki/Image_file_formats
Now, it’s important that you put the http : // or https : // (with no spaces) in there as well. WordPress likes that. And also put the image URL on a line by itself. That is not ALWAYS necessary, because I’ve seen it work otherwise, but for best results, always use a line by itself, and preferably with an empty line above and below, which always gives NICE-LOOKING results.
SO – if you just put the URL into your post, it will very likely turn into an image in your post!
This is called “hot-linking”. Hot-linking used to be considered very gauche, because it uses up other people’s Internet bandwidth (which costs them MONEY) for the benefit of your site.
HOWEVER, as large sites like Twitter basically become image repositories, people pay less and less attention to the courtesy of not hot-linking to somebody else’s pictures. It is becoming, increasingly, a “cost of doing business”, as well as a bit of a bragging right for one’s own influence. You can see the reasoning – if people are hot-linking to stuff on your site, they must like it. You have influence.
And that’s G O O D .
And while there is a risk when you hot-link – that the hot-linked image will disappear – that may still be an acceptable risk to you. I often link to images FROM The Last Refuge when I post ON The Last Refuge, because it’s just such a neat solution to the problem of citing stuff that Sundance has basically approved by prior usage.
So if you’re not very handy with computer stuff, and you can’t manage the second method (below), just do the above. Hot-link the image. Most of us will forgive you.
The Harder Way That Always Works And Let’s You Be In ControlThe harder way to post an image is for you to basically do the above, but first put the image on some image-hosting repository on the Internet. Somebody else is basically letting you put pictures on their servers, and giving you a URL for each picture. So you are no longer hot-linking without permission. You are hot-linking WITH permission.
Here are 4 sites that I like.
TwitterTwitter is easy. Just upload a picture into your tweet, and that image has a URL. You have to be careful to use the ACTUAL URL of the image, and not the URL for the tweet (which doesn’t have an extension), but if you look for a valid image extension like .png or .jpg on the end of the URL, that’s it. You can use that URL anywhere – not just Twitter!
And remember – WordPress has a Twitter plugin, too, so it is probably better to just use the URL for the whole tweet in your WordPress post or comment, to put the image in context. The WordPress plugin that shows tweets doesn’t ALWAYS show the image, but most of the time, it will.
As far as using Twitter as an image repository, there are many downsides. Twitter doesn’t make it particularly easy to find the image or get that URL – you will have to do a bunch of searching (possibly even through Google), then left-clicking, then right-clicking, and maybe even opening in a new tab to get to the image, but you can do it. It’s a good life skill if you are already using Twitter, but using Twitter is a thing unto itself, and not covered here. So DO NOT join Twitter just to host images. It’s WAY overkill.
PhotobucketI don’t like Photobucket anymore, but some people do – especially if they post pictures on sites that require special image tags around the URL, which Photobucket makes simple. Photobucket also has a lot of image manipulation tools. However, I’ve noticed lots of weirdness on my computer and in my browser when I use them, so I just stopped. Something sketchy there.
I think it may have something to do with their Facebook plugin, which is kinda like a hotline to the CIA. Never install a hotline to the CIA. Gateway Pundit’s site became unusable once they added Facebook commenting. Same deal. I’m very glad that WordPress got a “D-” in some totalitarian group’s rating system. I suspect that Photobucket would get an “A”. Just my opinion. I like a fast computer, so I stopped using Photobucket, and lost a LOT of problems.
ImgurIf one needs a full-featured image site that lets one browse old images, imgur.com is the way to go for me. The site will try to steer you through a lot of “hang out here and play our games” stuff, but once you figure out where your images are, and go straight there, it’s a great site for just storing stuff and not playing popularity games with the kids.
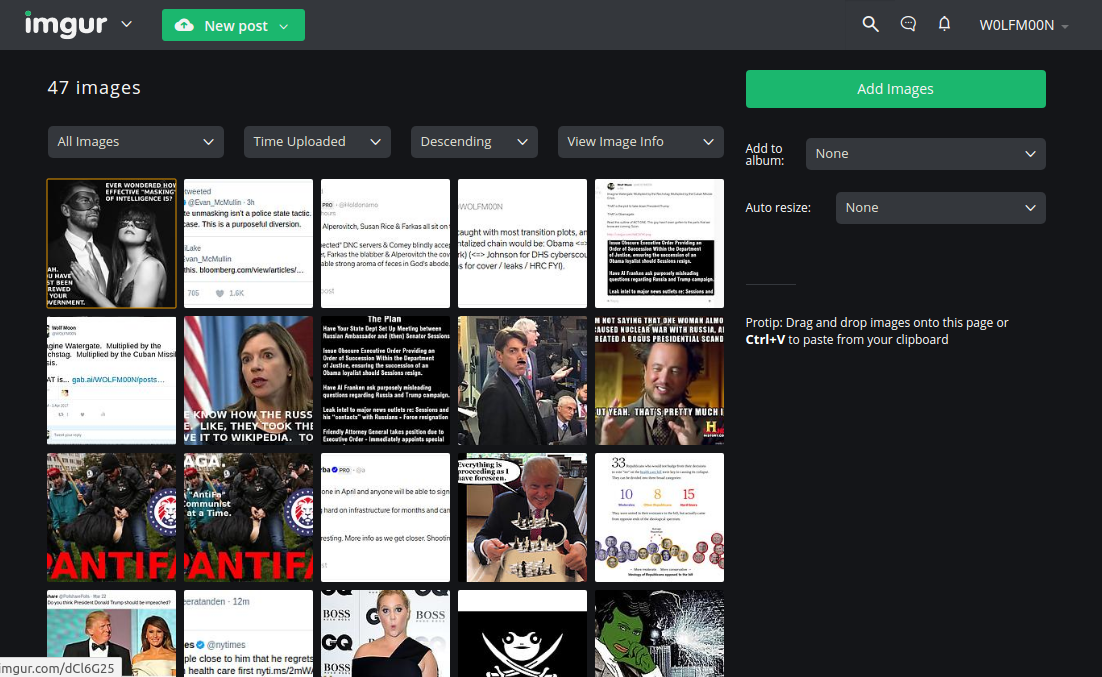
Here is the main image menu:

You just click the “Add Images” button, and upload images that you saved to your computer.
Here is what you see when you click on a single image, after you upload it:

What you want is the DIRECT LINK over on the right. Copy it. Then paste it into your comment or post on WordPress. THAT IS IT. Use the other pre-tagged formats for other boards and sites that don’t have a direct image plugin like WordPress.
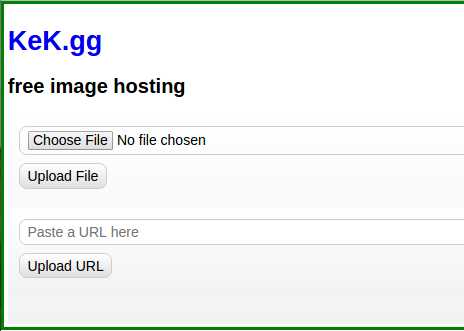
KeKKeK.gg is remarkably simple. Easy to type, easy to use. Same principle, but zero bells and whistles. Here is what it looks like before you upload:

Here is what it looks like right before you upload a file:

Note also that you can upload from a URL on the web, and avoid even saving the image on your computer.
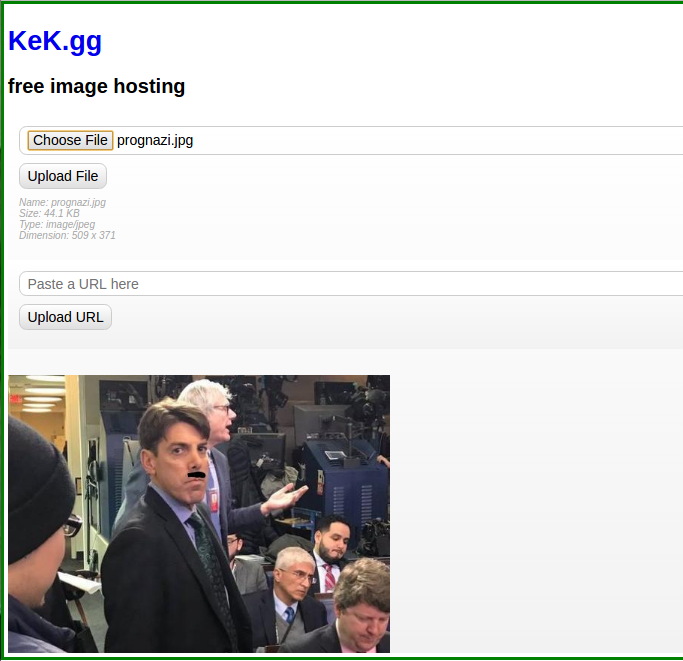
Here is what it looks like after you upload:

There is your direct link – just click the button next to it to copy, and then paste in WordPress.
So that’s it.
Hopefully this has been some help. Meme on, brothers and sisters. Meme on.