After creating a text description, flow chart and storyboard I continue to plan out my making toast interactive on paper through creating UI flow, a sitemap and sketching out an interface design.
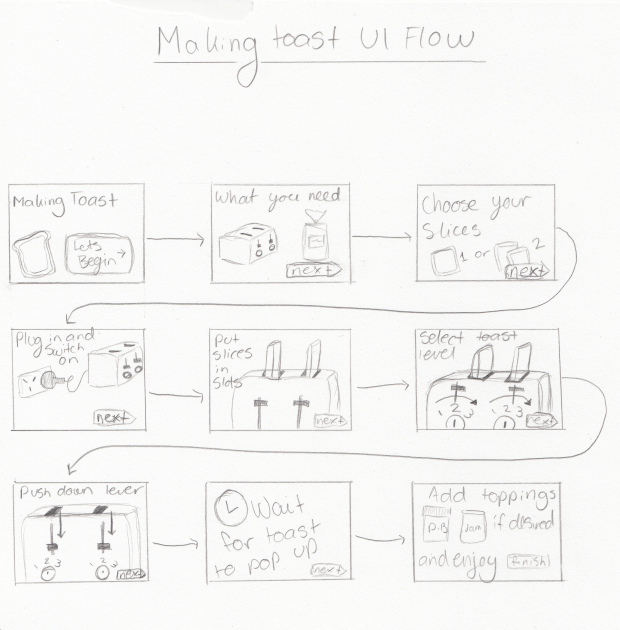
UI flowsUI flows are useful in mapping out a user’s journey through an interactive and planning out how you will design the interactives navigation. Based on the storyboard I produced previously here is my making toast UI flow below, it features the buttons in the interface that the user clicks through to get through each step.

UI flowchart for making toast
Extending content
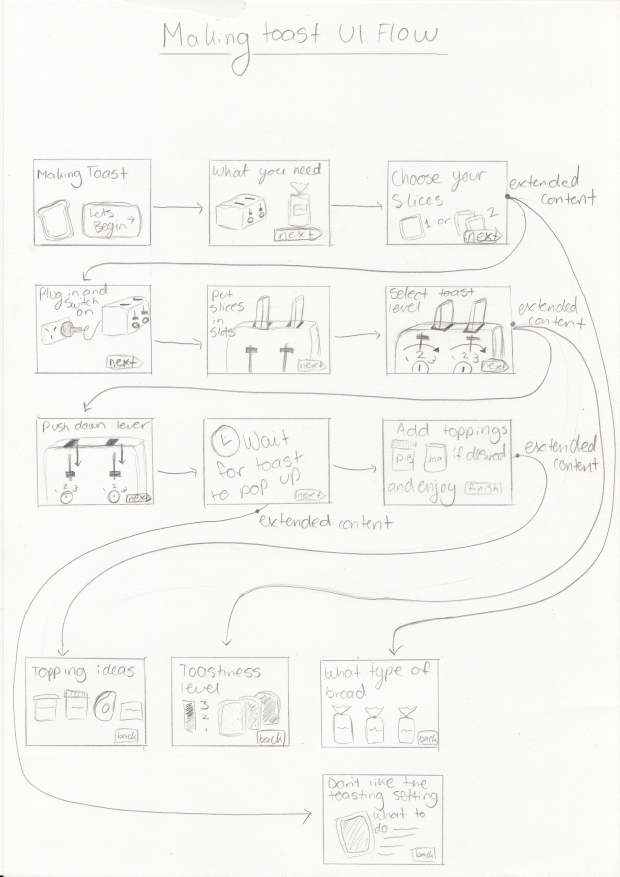
After creating UI flows it is easier to see where you can extend the content of the interaction and therefore enhance the user’s experience. As shown below I have been able to extend the user’s experience by creating sections such as “What type of bread?”, “The toastiness scale”, “Topping ideas” and “Don’t like the result”. These sections can be accessed when the user reaches a corresponding step to the extended content.

UI flowchart for making toast with extended content
Navigation and Sitemap
Once I completed the UI flow I was then able to create a list of primary and secondary navigational elements within the interface. The primary elements include the main elements that the user clicks through to find out how to make toast, whilst the secondary elements are the elements that users click through to reach extended content.
Primary Elements
- Let’s Begin
- Next
- Back
- Finish
Secondary Elements
- What type of bread
- The toastiness scale
- Topping ideas
- Don’t like the result
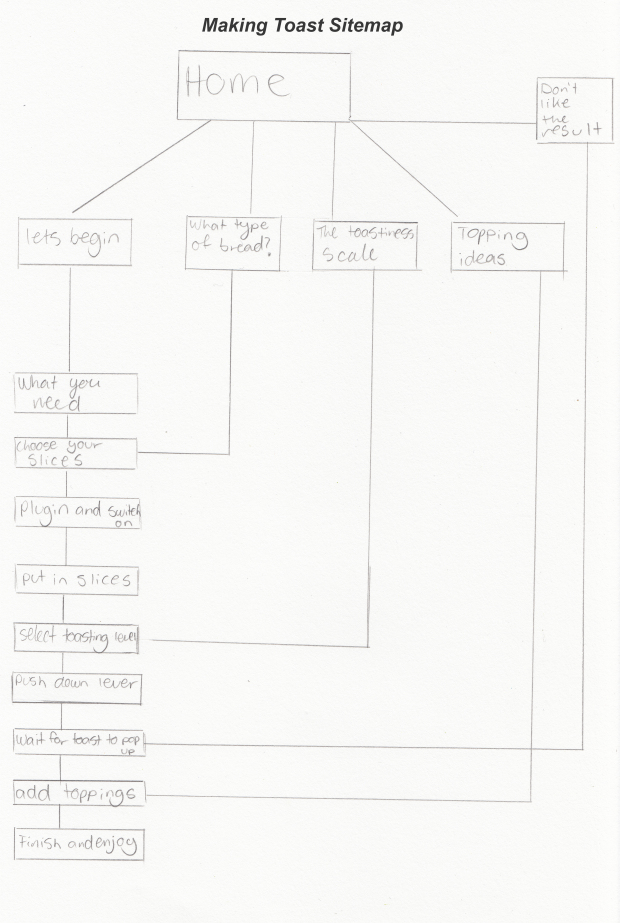
Listing the primary and secondary elements makes it easier to produce a sitemap as shown below.

My sitemap for making toast
Interface Design
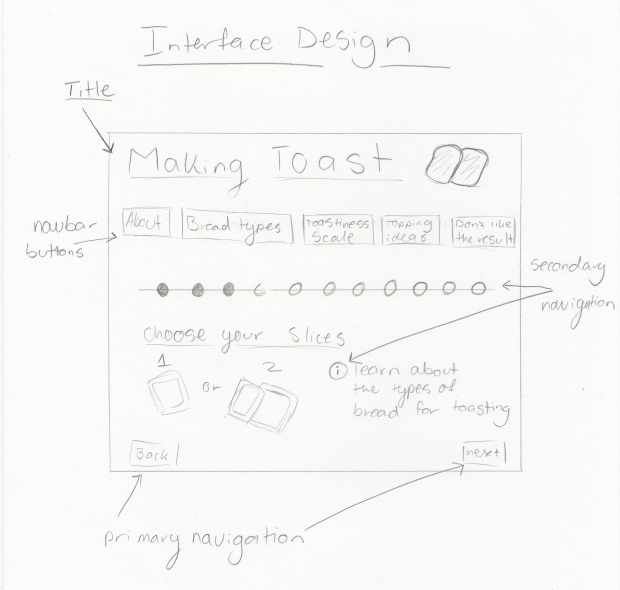
Once a sitemap is created an interface can be designed. As shown below I have created a sketch of my interface to map out where all my elements will be located and so I can have a clearer idea of what the interface will look like for the user.

My interface design for making toast
Whilst sketching out an interface design I was able to see areas of the interaction that could be improved e.g. I created a bar showing the user where they were up to in the process of making toast.
After planning out all these steps on paper I have gained a better understanding of what the interaction will look like and how it will work and therefore I am then ready to move on to create a digital mock up.
Advertisements Share this: