<!–Hello World! Today is a beautiful day to code!–> <p>
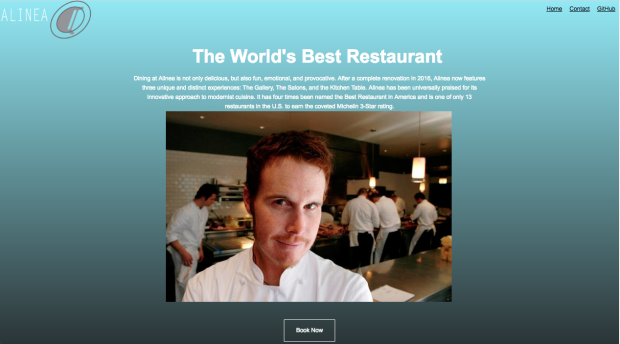
Today I am making a basic landing site, seems like I like to do that a lot, for Alinea–a 3 star Michelin restaurant since I’m going next month! And of course the best part is I get to practice some CSS animations with it!

Things I learned:
To add gradient to your CSS use linear-gradient for background color:
background: linear-gradient(rgb(153, 233, 247), rgb(36, 40, 41));
If you don’t put your PX to your number for a border, the border will NOT show up! I’m talking about borders for buttons specifically here:
border: #fff 1px solid;
To make an image hide off the page first you’ll most likely need to give it a starting position of negative something:
@keyframes logo {
0% {left: -100px;}
100% {left: 0px;}
}
That’s all for today. See you tomorrow! I will start dabbling into VR and back into REACT soon!! <br /><br />
ATL GIRL CODER </p>
Advertisements
Share this:
Like this:Like Loading...