The swagger adventures continue…
In .NET Core the current recommended way to upload a file in ASP.NET is with an IFormFile.
If you’re using an IFormFile in your ASP.NET Web Api like so:
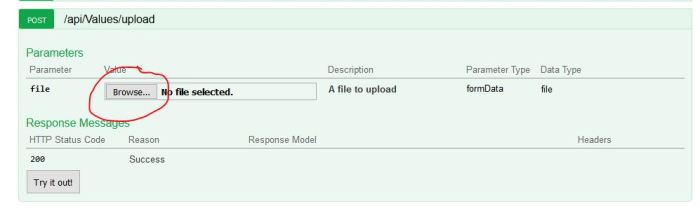
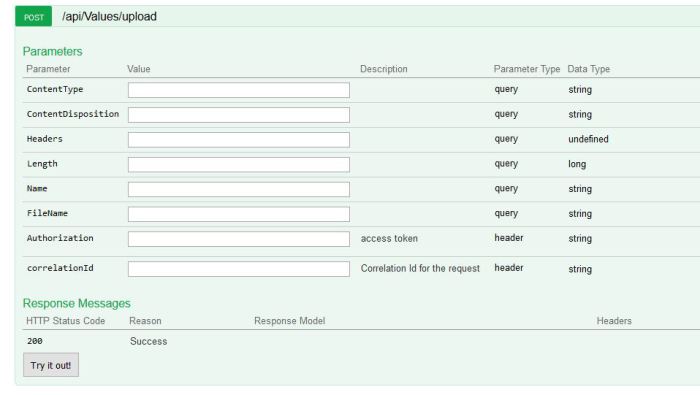
[HttpPost("upload")] public IActionResult UploadFile(IFormFile file) {If you do this, the Swagger page as rendered by Swashbuckle won’t look correct:

However, if you install version 2.5.0 or later of my Swashbuckle.AspNetCore.Examples NuGet package, then you can add the [AddSwaggerFileUploadButton] attribute to your controller action, like so:
[HttpPost("upload")] [AddSwaggerFileUploadButton] public IActionResult UploadFile(IFormFile file) {and then enable my filter in your Startup.cs:
services.AddSwaggerGen(c => { c.OperationFilter<AddFileParamTypesOperationFilter>();Then you’ll get a nice upload button: